Google AMP (Accelerated Mobile Pages) is quickly gaining traction amongst publishers and SEO experts.
If you haven’t seen the news lately, AMP is Google’s response to Facebook’s Instant Articles.
It is an open source project aimed at speeding up the mobile rendering experience while browsing the web, so even if you’re on a slow internet connection on your mobile you could load a web page almost instantly.
AMP puts mobile browsing experience a step forward. The basic idea is to dramatically boost the pagespeed of your website by using an additional light-weight template that is optimized for speed.
With that said, AMP pages won’t be displayed automatically to users when they visit your website from a mobile device but are instead handled by AMP consumers such as Google Search and Twitter.

For instance, when you search on Google and click a page, instead of loading the default page it will open a light-weight AMP page to reduce the loading time.
Click an article link in a tweet from the native mobile app, and you’ll notice that Twitter has its own browser now — and it’s not really loading sites fast enough. But if a site is using Google AMP, then it loads quickly even with Twitter’s native browser.
Should I implement Google AMP on your website?
It depends.
With AMP, everything is stripped down in order to make the page loads faster. For that reason, you are not allowed to use JavaScript at all on your AMP pages. You’re forced to use a streamlined version of CSS and lazy load images.
While a stripped down version of your web pages could be a great choice for boosting the load time, especially for bloggers and news publishers, the reality is that you don’t want to strip down all of your pages just for the sake of speed.
For instance, if you need to offer many interactive features on your page with JavaScript, or if you need to use JavaScript forms on your landing pages, you shouldn’t make those pages AMP.
On the other hand, you can transition your blog section or news and updates section into AMP.
If you want to know which of your content might be worthwhile to convert to AMP, you can find the best tools to do that in this post.
Let’s take a look at a few reasons why you should start implementing AMP on your websites.
1. Better user experience
Now that we know AMP pages dramatically boost pagespeed, one of the first questions you’ll be asking yourself is whether AMP is currently a search engine ranking signal or not. Well, the simple answer is no, not yet.
Although you can see AMP results at the top of the SERPs, there has been no official announcement that AMP is currently a ranking signal.
If you’ve been working in the SEO industry or as a content marketer for a while, you probably know that search continues to evolve every day, and the primary goal of a search engine is to help users discover the right content as quickly as possible. And if you’re limiting yourself to so-called ‘traditional ranking signal’, chances are you won’t stand ahead of the curve in terms of SEO.
Even though AMP is not a ranking factor (yet!), the reality is that AMP does affect clicks, impressions, and user experience, which in turn affect SEO. You might have already noticed that Google is currently holding the News carousel above-the-fold on mobile, therefore pushing down organic search results. So, if you’re not on the AMP bandwagon, then you’re most likely going to see a drop in impressions and clicks in the near future.
According to Gary Illyes, 90% of publishers are seeing higher CTRs, 80% of publishers are getting more views, and the majority of publishers are seeing higher eCPMs (effective cost per thousand impressions).
Moreover, as Google continues to emphasize page speed in its algorithm updates, it’s very likely that over time AMP will have an impact on mobile SEO.
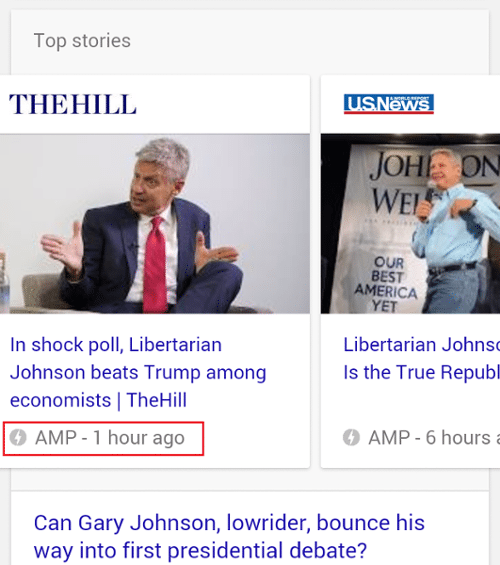
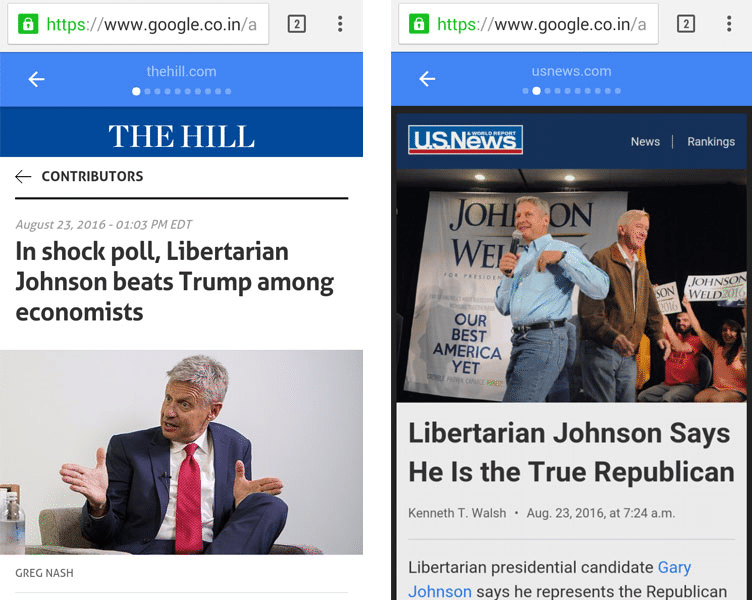
2. Top positioning in SERP
When you do a Google search on mobile, you may notice a lightning signal beside the search results, which indicates the pages are AMP. When you click on it, you can view the streamlined version of the content almost instantly, regardless of your internet connectivity.
So it’s already placed at the top of SERPs, and that’s even before displaying local searches, which is harder to rank on. So if you’re looking to rank for local search terms, implementing AMP could be the right choice.
In fact, you don necessarily need to be a big publisher in order to stand a chance of remaining at the top of SERPs using AMP. Various small publishers have already started leveraging it.
3. Reduces page abandonment
Did you know that 40% of visitors abandon a website if it takes more than 3 seconds to load?
Evidently, pagespeed has a huge impact on user engagement as well as the bounce rate.
In fact, another study reveals that “a 1-second delay in page response can result in a 7% reduction in conversions.”
Since AMP pages ensure super fast loading, the page abandonment rate will plummet and increase the conversion rate.
Unlike Google, Twitter doesn’t give a special promotion for a tweet that uses AMP links in their news feed. But having AMP pages is great because it can help reduce the page abandonment rate.
4. Drive more traffic
While making an AMP version of a landing page isn’t always recommended, you can use your existing AMP pages to drive more traffic to your landing pages.
How would you do that?
By including links to your landing page from the introductory copy of your AMP pages.
The attention span on an AMP page will be shorter than normal because visitors can easily navigate to other AMP pages by simply swiping. To keep your readers on your website longer, make sure you insert links to other pages in the intro copy above-the-fold.
Key takeaways
Google will continue to evolve in order to stay relevant and user-friendly for their end users. As a publisher, you will need to pay attention to those changes to stay ahead of the game. If you are not already publishing with AMP, you should be.
Below are a few tips that might be helpful for you.
Enable and validate AMP
Implementing AMP on your website may seem like an easy task. If you’re on WordPress, you can find an official AMP plugin, which instantly enable AMP on your website.
Upon installation, expect to receive tons of errors in your Google Search Console account. Try installing Glue for Yoast SEO & AMP, which solves most of the SEO issues with AMP implementation.
Customize your Google AMP template
Installing AMP plugin will create a default AMP template. Make sure you customize to suit your needs before going live. This read me page of the AMP plugin will give answers to most of your questions regarding AMP template customization.
Make sure you conduct a speed test with various tools and avoid things that are not important for your AMP page.
Create Google AMP optimized content
Create AMP optimized content to encourage your visitors to engage with your content and stay longer on your website.
Using a hero image on your AMP version is one of the easiest ways to aesthetically please your visitors. Remove the fluff and make sure to use actionable, engaging headlines for your posts. Insert links in the intro copy, so you can direct them to non-AMP pages.
Over to you
Have you started using AMP on your website? Share your thoughts and experiences with us in the comments section below.
About the author
Shahzad Saeed specializes in content marketing for startups and small businesses. He writes on marketing, design, e-commerce and CRO. You can hire him for your next writing project.
Interested in knowing more about Dark Social & Analytics?
[su_button url="https://getsocial.io" target="_blank" style="flat" background="#21D2B5" color="#ffffff" size="7" wide="no" center="yes" radius="auto" icon="" icon_color="#FFFFFF" text_shadow="none" desc="" onclick="" rel="" title="" id="" class=""]SIGN UP FOR FREE[/su_button]