Nothing makes us happier than people using and buying our product. But for the last months, those tasks weren’t easy for most of you.
I get it, we’re engineers, we complicate things. It was an error from our side to expect you’d be ok with several snippets of code scattered across our product experience.
Spoiler: It wasn’t ok.
Some of you told us about it but most of all our metrics reflected it. We were getting (disappointing) low usage rates.
Let’s go back a bit and define usage. After a user creates her account at GetSocial, she will have to actually install our tools in her website. For that, she would have to install our library code (code #1) and code #x for every feature she would want to use.
In a simple yet complete product, this would mean that a user could have to handle as much as 7 or 8 snippets of code to get the full deal.
So, getting back at my point, this was resulting on low usage rate. So low, we even stopped every paid acquisition (why bother?).
Back in November the team defined that our main goal should be increasing our usage rate. We discussed copyright, we discussed removing features, creating a new onboarding process, etc. But the message we were having from customers was clear: “I’m not using the product because I don’t know how to code”.
We had to ditch code.
So Nuno and the product team made a serious effort to remove any friction from the installation experience. Think about it, how do you get paying users if they’re not even using/installing your product?
It was a secondary (but important) goal to be fast. We didn’t want to spend 1 month of product development in improving something we weren’t 100% sure it would work out. So we took a shortcut and we created a humble and simple WordPress plugin.
This plugin would allow wordpress users to easily install, no code needed, GetSocial tools on their websites. The experience was poor though, but that was not the point. Remember, we weren’t testing if a) the wordpress user converted to paying users faster or b) if the wordpress user installed more apps than the web version user. Our test was clear: Do people fail to install our tools because of .. code?
Stick to your test goal. I know I’ve said twice how poor the experience was but let me show you how it worked.
- #1 — You would login into your wordpress admin dashboard
- #2 — You’d search and install the GetSocial plugin (now the fun starts)
- #3 — You’d leave the WordPress environment and create an acocunt on GetSocial’s website
- #4 — You’d then request an API Key, copy it and paste it on your GetSocial wordpress plugin
- #5 — You’d verify the account
- #6 — You’d leave the WordPress environment (again!) and configure the apps you’d want to use
- #7 — You’d go back to your GetSocial wordpress plugin and activate those (no code) and magic would happen.
It sucks, right? We did this in a couple of days and it went along with what we had defined for this test:
- (A) It removed code from the equation and
(B) It was (very) fast to develop.
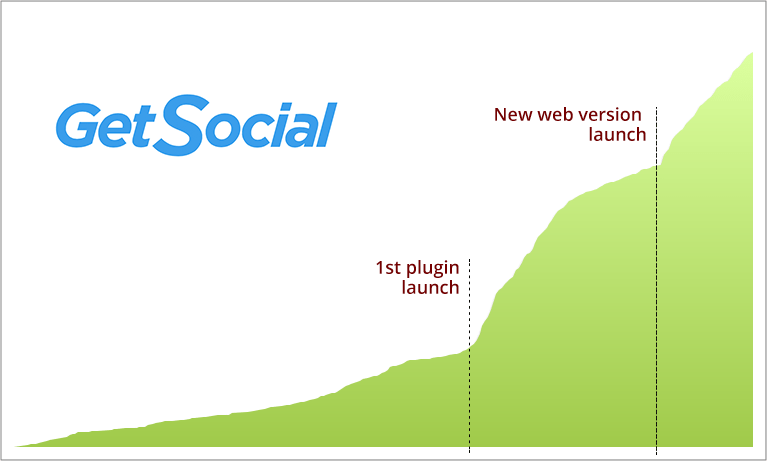
We published the plug-in on the wordpress repository, waited a week and analyzed the results.
Our installation rate had grown by 320%. What the hell?
That was an important day for us. That helped to define our product vision for what was ahead of us. We would have to simplify the whole product, make it easy, make it enjoyable, make it ‘codeless’.
Nuno gathered the team again and defined a new goal. To make our product (or most of it, when possible) to be code free & 1-click install.
Gonzalo, our designer, took the opportunity even further and proposed a new backoffice structure that would help the experience even more. I’ll be talking about this new backoffice in the next blog post.
What matters is that we’ve worked to create the best experience possible for the product we have (and want to keep developing). Some weeks later, in the final grasps of 2014, we launched the new GetSocial (both in wordpress and web). And we kinda left her there, no tutorials, no onboarding popups, nada. People would have to learn for themselves how to use the product.
Guess what, it rocked. We were able to increase installation rates by 188% comparing to our previous test (the crappy experience one).
But what goes to the books is this: compared to what we had before, we increased our installation rates by almost 1200% and that is truly remarkable.
Lessons learned:
- #1 — Don’t assume people will know how to handle code, no matter how simple it might be
- #2 — Ask your users why they’re not completing the process
- #3 — Create a simple and quick yet focused test for your problem
- #4 — Analyze results and act immediately on them
We have a saying here. The worst type of blind is the one who doesn’t want to see. Sometimes the problem is just there, untouched, unthought and unspoken. It’s by challenging the non-obvious stuff that you’ll hit the greatest wins.
Interested in knowing more about Dark Social & Analytics?
[su_button url="https://getsocial.io" target="_blank" style="flat" background="#21D2B5" color="#ffffff" size="7" wide="no" center="yes" radius="auto" icon="" icon_color="#FFFFFF" text_shadow="none" desc="" onclick="" rel="" title="" id="" class=""]SIGN UP FOR FREE[/su_button]